零 概述
本文要解决的痛点是:
- 在不同的 Windows 电脑之间互传文件,只能通过 QQ,微信,网盘等工具
- 往 Linux 服务器上传输一个文件,只能通过 Xftp 等工具
- 在 Linux 服务器上下载某些软件的安装包的速度有时候很慢,有些常用的安装包源网站地址在境外,经常下载不下来
- 自己电脑太多,或者作品太多,有一些想共享的文件想长期放在某个网站上,供随时取用,不然每次都通过网盘分享很麻烦
- 想公网直接访问自己在 Linux 服务器上的文件,不想每次都通过Xftp
以上问题,可以通过利用 Nginx 来进行文件映射搭建一个私人的文件下载站点来解决!
我个人的镜像下载站为:https://mirrors.qiql.net 欢迎访问,但还请手下留情
一 安装Nginx
首先,推荐安装 fancyindex 模块,使镜像站可以更加美观,且具有搜索功能
下载地址:https://mirrors.qiql.net/pkgs/ngx-fancyindex-0.5.2.tar.xz
解压命令:tar -xvf ngx-fancyindex-0.5.2.tar.xz
如果没有安装过 Nginx,可以按照以下步骤进行安装:
# 获取nginx安装包
wget https://mirrors.qiql.net/pkgs/nginx-1.23.0.tar.gz
# 解压
tar -zxvf ../nginx-1.23.0.tar.gz
cd nginx-1.23.0
# 安装必要的依赖
sudo yum -y install pcre-devel
sudo yum -y install openssl-devel
# 进行配置,--prefix 是指定安装路径,--with-http_ssl_module 是使得 Nginx 支持 https; --add-module 是给 nginx 添加支持 fancy 模块
./configure --prefix=/usr/local/nginx --with-http_ssl_module --add-module=/path/to/ngx-fancyindex-0.5.1
# 编译 Nginx ,-j 默认使用机器上所有的核心,-j 2 可以只指定两个核心
make -j
# 进行安装,将编译得到的二进制文件和配置文件等拷贝到之前由--prefix 参数所指定的目录中去
make install
# 切换到 Nginx 的安装目录
cd /usr/local/nginx
# 启动 Nginx
sudo ./sbin/nginx
如果之前安装过 Nginx,进入到 Nginx 的源码目录,再按照以上配置重新 configure 即可,新编译得到的 nginx 二进制文件会覆盖掉原来的二进制可执行文件
安装了 fancyindex 模块之后,还需要下载一个主题:https://github.com/Naereen/Nginx-Fancyindex-Theme
然后在镜像站根目录下新建一个style目录,将主题解压至style目录。
在 nginx.conf 文件中进行如下配置:
server {
listen 80;
server_name mirrors.example.com;
charset utf-8;
access_log logs/host.https.mirrors.qiql.net.access.log main;
location / {
# root html;
fancyindex on;
root /opt/mirrors; # 定义镜像下载站的根目录
fancyindex_exact_size off; # 不显示精确大小
fancyindex_localtime on;
# 页面头 如下路径相对于网站根(/)而言的相对路径
fancyindex_header /style/Nginx-Fancyindex-Theme-light/header.html;
# 页尾
fancyindex_footer /style/Nginx-Fancyindex-Theme-light/footer.html;
charset utf-8; #解决中文显示乱码问题
# 忽略的文件夹/文件
fancyindex_ignore "style";
# fancyindex_ignore "README.md";
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
修改完毕后,重载 nginx.conf 配置文件:./nginx -s reload
二 管理镜像站
通过以上步骤,一个镜像下载站点就已经建成了,但是维护稍显复杂,因为要把文件传输到指定的目录下才可以,如果使用 ftp 进行传输会很麻烦,本小节将介绍如何通过云盘服务将文件直接通过 Web 端传输到 Linux 服务器指定的目录下
2.1 安装 cloudreve
首先,需要安装 cloudreve,这是一个十分强大且开源的网盘应用程序。建议遵循官方文档进行安装,安装很简单:
cloudreve 官网:https://cloudreve.org/
cloudreve 搭建:https://docs.cloudreve.org/
安装包下载:https://mirrors.qiql.net/pkgs/cloudreve_3.5.3_linux_amd64.tar.gz
2.2 配置用户策略
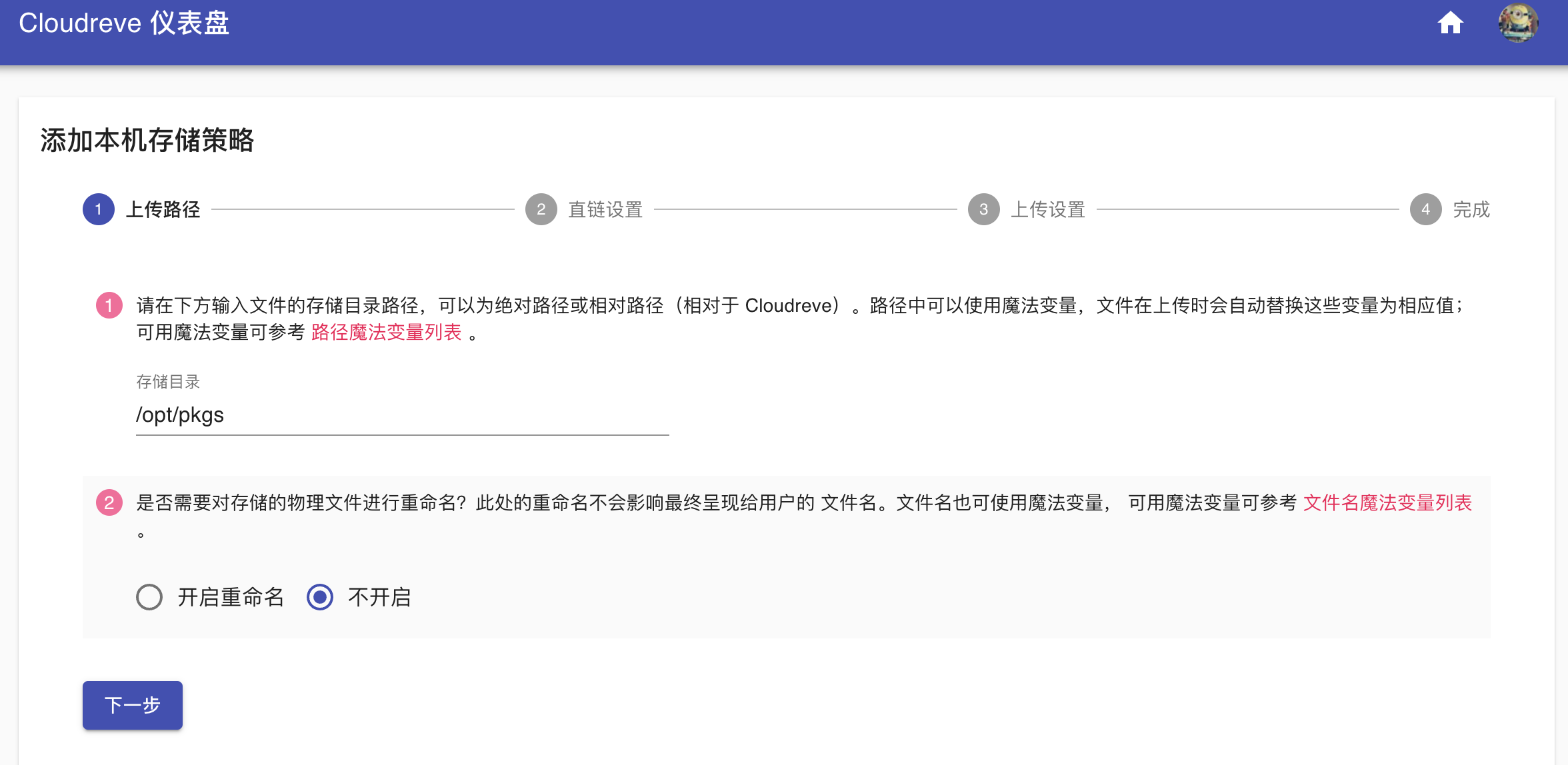
以管理员身份登陆到网盘后台,点击右上角的头像 > 管理面板 > 存储策略 > 添加存储策略 > 选择本机存储

存储目录这里填写被映射出去的目录的绝对路径
注意:重命名这里一定要选择不开启重命名
然后后面就都保持默认即可,也可以自行根据具体情况进行修改
2.3 配置用户组和用户
新建用户组:以管理员身份登陆到网盘后台,点击右上角的头像 > 管理面板 > 新建用户组 > 给用户组起名 > 存储策略选择刚刚创建的存储策略 > 选择创始容量,保存即可
新建用户:以管理员身份登陆到网盘后台,点击右上角的头像 > 管理面板 > 新建用户。新建用户这里的邮箱可以是一个不存在的邮箱,因为它仅仅是一个账号。在用户组处选择刚刚创建的用户组,保存即可。
然后,退出网盘的管理员账号,以刚刚创建的用户账号登陆云盘,传一个示例文件到网盘中,再进入到镜像站,即可看到刚刚上传的文件,这样就实现了仅通过 Web 服务维护镜像站的效果。
但是,由于存储策略的唯一性,如果想在镜像站下设立多个文件夹,只能多创建几个存储策略,给不同的存储策略分配不同的用户组和用户。因为 cloudreve 实际上是通过索引而不是挂载来实现的,即使在网盘中新建了目录,也不会在 Linux 服务器上对应的存储目录去真的新建对应的目录。所以如果要维护多个目录,暂时只能通过多个存储策略来实现。
值得注意的是:cloudreve 免费版中,每个用户组只能绑定一个存储策略,但是捐赠版中一个用户组是可以绑定多个存储策略的,所以如果觉得使用多个用户维护不同目录很麻烦,可以购买捐赠版。



评论区